How To Create A Testimonials Page That Converts Customers

- 87% of consumers read online reviews for local businesses in 2020, up from 81% in 2019
- Only 48% of consumers would consider using a business with fewer than 4 stars
- 73% of consumers only pay attention to reviews written in the last month
Need to build beautiful websites with testimonial pages for your customers at scale? Get Started with 123 Websites.
5 KEYS TO A SUCCESSFUL TESTIMONIAL PAGE
So how do you create a solid testimonials page? Well, no matter what kind of business you’re creating, it’s important to include these five essential testimonial page elements.
- Be relevant to customers.
- Make the page visually appealing.
- Include a mix of testimonial types.
- Use quotes from your testimonials page throughout the website.
- Highlight testimonials that tell a mini-story about the business and how they help customers.
Let’s look at each of these in detail.
1. Be Relevant to Customers
Include testimonials that win over prospects by highlighting how customers benefit from the business’s product or service. This can include things like stats on time saved, profits increased or problems solved. The more specific the review can be about how the product or service made life easier for the customer, the better.
2. Make the Testimonials Page Visually Appealing
This tip is simple to explain, but can be more challenging to execute. Basically, build a user-friendly page that’s easy to understand at a glance with visuals that pop. You can shortcut the time it takes to build beautiful pages with website templates from 123 Websites.
3. Include a Mix of Content Types
As you aim to include a variety of review types, be strategic. It can be simple and effective to start by including just four or five powerful quotes on the testimonial page and no other content types. Why? For one, it’s a simple way to create a cohesive look and feel. It’s also what many small businesses can most easily pull together for an initial website build.
Over time — or right out of the gate with more advanced customers — consider adding additional content, such as case studies, before/after stats or photos, a blog, media reviews and/or audio. Work these in where appropriate (some on the testimonials page and some on other areas of the website) and make them stand out from each other visually.
Protip: Include video whenever possible. increasingly, consumers are demonstrating a preference for video over text. For instance, 59% of executives would rather watch a video than read, and four times as many customers would rather watch a video about a product than read text.
4. Use Testimonials Throughout the Website
Yes, this blog post is about creating a page on your website that serves as a centralized repository for all of your testimonials. However, that doesn’t mean you shouldn’t sprinkle these critical pieces of social proof throughout the website site, as well as other marketing efforts such as landing pages and paid advertising.
5. Tell a Mini-story Through the Testimonials
Every quote included on your testimonial page should be meaningful and do some heavy lifting. Consider these two examples and decide for yourself.
Example 1: “This is the softest shirt on the market.”
Example 2: “Great lightweight layer… This layer is perfect for transition seasons when you need a long sleeve but don’t want to be too warm as the sun comes out. I wear it for trail running mostly, and it’s so lightweight it fits nicely under other layers if needed. Breathes very well! I have the tank tops in the same material and wear them on my runs all summer long.”
The bottom line: Collect reviews with relevant details that tell a challenge/solution story. At times, it may prove useful to solicit quotes directly from customers by prompting them with the elements you’d like to highlight about a small business’s products and services.
STANDOUT TESTIMONIAL PAGE EXAMPLES
Here are some outstanding examples of how to apply testimonials to sites from across the web.
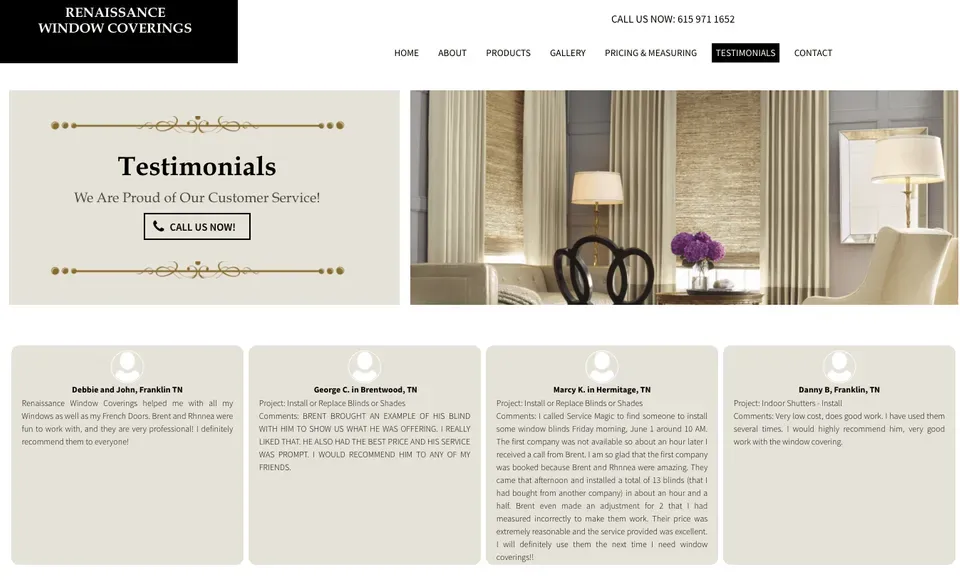
123 Websites partner TheCamel.Co created this site using the PARALLAX template on 123 Websites. It’s aesthetically pleasing and includes numerous beautiful pictures showcasing Renaissance Window Coverings’ work. The testimonials page is simple, effective and clean.
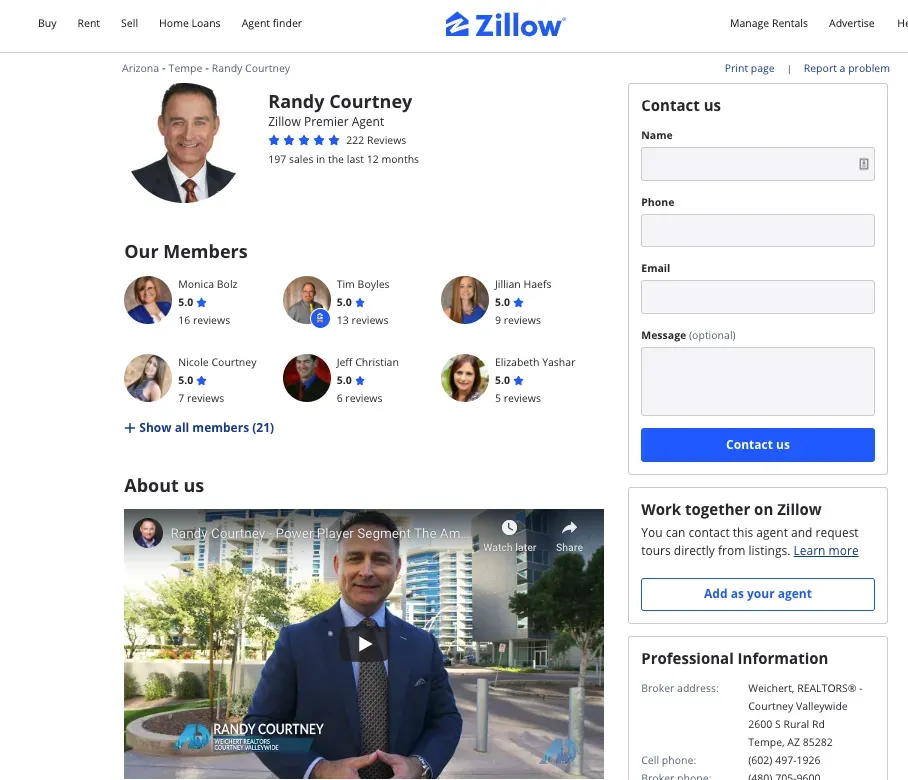
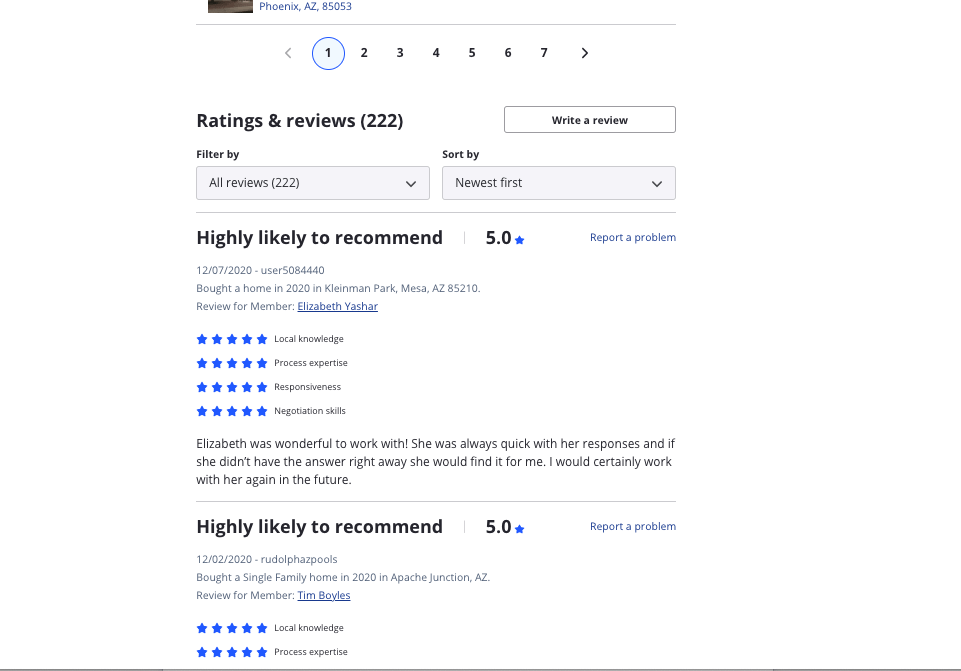
Zillow works everything you need to know about an agent into that agent’s Zillow profile, including robust reviews. Check out this example.
Each page contains profile information, video, number of sales, active listings and tons of pages of reviews — all in a visually appealing package. It’s important to note that there are so many testimonials for agents that they have their own pages linked to from the profiles.
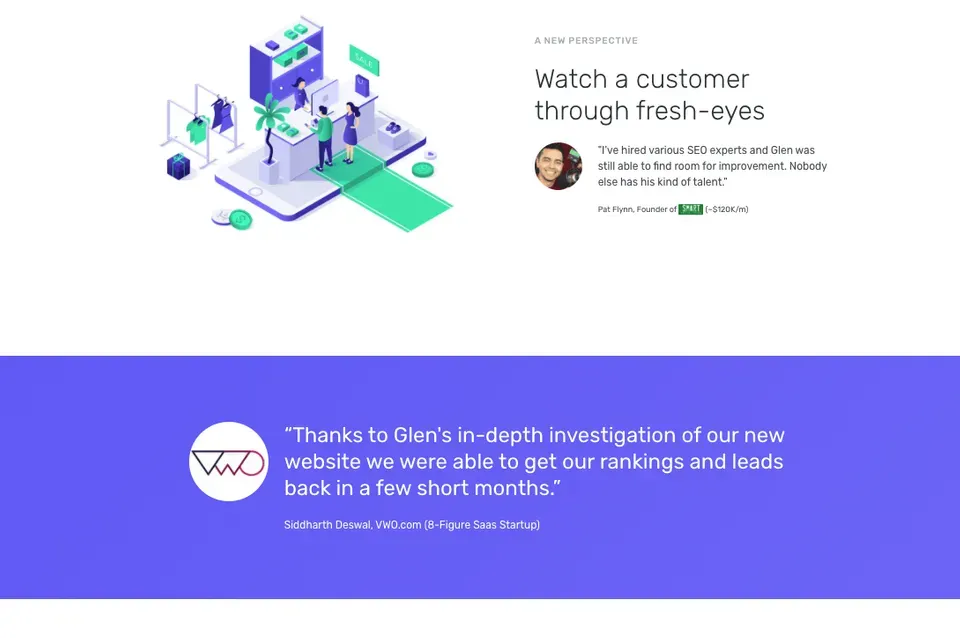
Detail, an SEO leader, works testimonials into each page on its website, including its audit page, which sells a personalized website audit. The entire page is built to convert by explaining how the service works, who it’s for, how much it costs, along with displaying social proof, a buy button and FAQs all in one place. One of the pieces of advice Detail’s founder Glen Allsopp frequently provides is to include everything a potential customer needs to make a decision right there on the page.
PUTTING TESTIMONIAL PAGE BEST PRACTICES TO WORK
Help your website customers make sales by creating solid testimonials pages and don’t forget to include testimonials on other types of pages too. As always, you should constantly test the testimonials you put forward to improve customer conversion. Strong social proof displayed in an easily digestible way is a necessary ingredient for your small business customers’ success and yours.