November 24, 2020
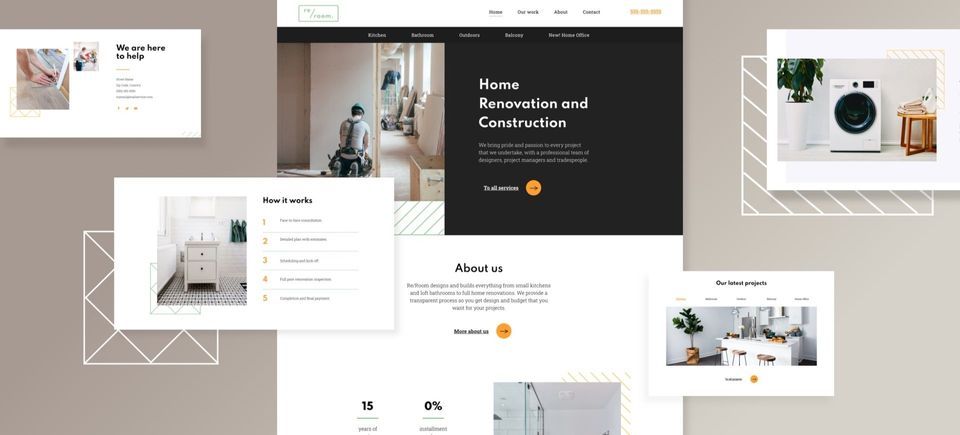
New Template: Renovation and Construction

With people spending so much time at home these days, home improvements are booming. That’s where your new Renovation & Construction template comes in. Sleek, modern, and designed with great images in mind, it’s great for all types of construction-related businesses.
This template has 5 renovation categories: kitchen, bathroom, balcony, outdoor, and the very trendy home office. The template also has a portfolio page for displaying finished projects, which features an inner page with a before-after widget. Duplicate the page for as many finished projects as your
How to Reproduce the First Section on the Services Page
As always, you can save any part of this template as a Section and then use it again in other websites. If you want to recreate the top section, watch this video or follow the steps immediately below.
Add a row below the header. Set it to full bleed and reset the padding to 0 px.
Add a column to the row so it has 2 columns.
In column 1
- Set the background color to #222222.
- Set top and left padding to 100px; set the right padding to 50px.
- Add a text widget and set it to Heading 1. Set the font to white, Spartan, 50px. Add your text.
- Add another text widget. Set the font to white, Roboto Slab, 20 px. Add your text.
- Add a button widget and select the button shape with right-angle corners.
- Set the button width to 280px and height to 70px.
- Align the button text left.
- Set the background color to transparent and add a background image. In this example, it’s an orange circle with an arrow.
- Set the image position to No repeat and align it right.
- Open the context menu and align the button to the left.
In column 2
- Add two inner rows with two columns.
- Reset all padding.
In the top inner row:
- Reset all padding.
- Adjust the width of the columns to create a ratio of about 2:3.
In column 1:
- Set the background color to #222222.
- Set the top padding to 100px and the right padding to 40px.
- Add an image widget.
In column 2:
- Add a background image and set the position to Cover and Center.
- Adjust the ratio between the two columns so it is 1:2.
- In the bottom inner row
In column 1:
- Set the background color to #222222.
In column 2:
- Reset the padding.
- Add an image widget, and set to 340px width.
- Set the top margin to 50 px and the left margin to -150px.
- Open the column editor and set the bottom padding to 50 px.
Mobile version
Adjust the mobile version as follows.
Open the row editor and reset all spacing.
In the top column:
- Set the top and bottom padding to 60px.
- Adjust the button width and align the text to the left.
In column 2
- Reset the padding.
- In the top inner row: Change the inner row layout to two columns.
In the next inner row, in column 1
- Align the image to the left and set the width to 150px.
In column 2:
- Set top and bottom padding to 100px. Set the image position to center.
In the bottom inner row:
- Reset the padding.
- Hide column 1 on mobile.
In column 2:
- Reset the padding.
- Set the image widget to 150 px and align the image widget to the left.
- Set the top margin to -50px.

By 123 websites
•
February 3, 2024
Your Partner in Digital Resilience In the ever-evolving landscape of digital business, challenges are as inevitable as change itself. Small business owners often find themselves facing hurdles that can impede their online success—from outdated websites to lack of technical support. However, with 123websites, you have a steadfast partner that helps you navigate past these challenges with ease and confidence. Embracing Change with a Fresh Website Overhaul One of the most common challenges is an existing website that no longer serves its purpose effectively. It may be outdated, not user-friendly, or simply not reflective of your current brand image. 123websites specializes in transforming your online presence with a fresh website overhaul. Our unlimited changes service ensures that your website evolves with your business, remaining current and competitive. Premium Service Without the Premium Price Tag Cost is a significant factor for small businesses. At 123websites, we believe that quality should not be compromised by price. Our premium low-priced customer service is designed to be affordable while offering the high-quality support and features you need. This means you can enjoy a premium service without the premium price tag, allowing you to allocate resources to other critical areas of your business. Real-Time Updates for Real-Time Business In the digital world, timing is everything. The ability to update your website in real-time is crucial for staying relevant and responsive to market trends. 123websites empowers you with the ability to make real-time changes to your website, ensuring that your content is always fresh, and your promotions are timely. This agility in updates can significantly enhance your online presence and customer engagement. SEO-Optimized Blogging for Enhanced Visibility Visibility is key to attracting more customers and growing your business. 123websites harnesses the power of SEO-optimized blogging to maximize your online visibility. By creating content that ranks well on search engines, you can drive more traffic to your site and increase your chances of conversion. Our team of experts will guide you through the process, helping you to create content that resonates with your audience and search engines alike. A Full Back Office to Streamline Your Success Managing a small business requires wearing many hats, and sometimes the back-office work can be overwhelming. 123websites offers a full back office for small businesses, simplifying billing, and administrative tasks so you can focus on what you do best—running your business. With our streamlined processes, you can enjoy a more organized and efficient operation. Unlimited Possibilities with Expert Guidance Every business is unique, and so are its requirements. When you book a call with 123websites, you’re not just getting a service; you’re getting a partnership. Our qualified website specialists are eager to discuss your specific needs, guide you through the available options, and help you choose the perfect website design to accelerate your success. Conclusion: Your Gateway to Online Excellence Challenges are part of the journey, but with 123websites, you have a partner that provides the tools, support, and expertise to turn those challenges into opportunities. Whether it’s through a website overhaul, real-time updates, SEO-optimized content, or a full back office, we are here to empower your online excellence. Don’t let past challenges hold you back. Embrace the future with 123websites and unlock the true potential of your small business in the digital realm.

By 123 websites
•
December 5, 2023
In the world of web design, aesthetics go beyond mere visual appeal—they play a powerful role in shaping user perceptions, emotions, and actions. One key element that wields significant influence is color. In this exploration of the psychology of color in web design, we unravel the intricacies of hues, tones, and shades, delving into how the right color palette can speak volumes to your audience. 1. The Impact of Color on Emotions: Colors have the ability to evoke specific emotions and moods. Explore how warm tones like red and orange can stimulate excitement and energy, while cool hues like blue and green elicit calmness and trust. Understanding the emotional impact of colors is crucial in creating a web design that resonates with your audience. 2. Building Trust with Blue: Blue is often associated with trust, stability, and reliability. Dive into why many financial institutions and tech companies opt for this color to instill confidence in their users. Showcase examples of effective blue-dominated designs and their impact on user trust. 3. Energetic Reds and Oranges: Examine the vibrancy of reds and oranges and how they create a sense of urgency, passion, and energy. Explore instances where these warm hues are strategically employed in calls-to-action or promotional elements to encourage user interaction and engagement. 4. The Calming Influence of Greens: Green symbolizes nature, growth, and tranquility. Unpack how this color is utilized in web design to convey a sense of freshness, eco-friendliness, and balance. Showcase websites that successfully incorporate green to appeal to environmentally conscious audiences. 5. Elegant Neutrals: Black, White, and Gray: Neutrals convey sophistication, simplicity, and timelessness. Analyze how black, white, and gray are employed in minimalist designs, offering a clean and elegant visual experience. Highlight the versatility of neutral palettes in various industries. 6. The Cheerful Allure of Yellow: Yellow radiates positivity, warmth, and cheerfulness. Examine how this color is utilized to capture attention and convey a sense of optimism. Explore websites that effectively integrate yellow to create an inviting and lively atmosphere. 7. Purple for Luxury and Creativity: Purple signifies luxury, creativity, and sophistication. Investigate how purple tones are strategically employed by brands aiming for a premium image or seeking to convey a sense of artistic innovation. Showcase examples that illustrate the diverse use of purple in web design. 8. Harmonizing Hues: Creating a Cohesive Palette: Guide readers on the art of creating a cohesive color palette that aligns with their brand identity. Discuss the principles of color harmony, contrasting tones, and the importance of consistency across various elements of a website. 9. Cultural Considerations: Color Symbolism Across Borders: Delve into the cultural significance of colors and how they vary across different regions. Explore how cultural context plays a pivotal role in color choices, ensuring that web designs are sensitive and relatable to diverse audiences. 10. Tools and Resources for Color Selection: Wrap up the exploration by providing practical tools and resources for selecting and experimenting with color palettes. Introduce color theory resources, palette generators, and design tools that empower businesses to make informed decisions about their website's color scheme. Painting a Digital Canvas with Purpose In the realm of web design, color isn't merely a visual element—it's a language that communicates with your audience on a subconscious level. By understanding the psychology of color and implementing it strategically in your web design, you can create a digital canvas that resonates, captivates, and leaves a lasting impression. So, wield your palette wisely and let the colors of your website tell a story that connects with your audience in meaningful ways.

January 26, 2024
In today’s digital age, a strong online presence is essential for the success of any small business. At 123websites, we understand the challenges faced by entrepreneurs, which is why we offer a premium low-priced customer service for websites. This blog post will explore the remarkable benefits of our Plus plan, with a particular focus on the game-changing power of SEO-optimized blogging. Get ready to take your online presence to new heights. Supercharge Your Website with SEO-Optimized Blogging:123websites’ Plus plan provides small business owners with a significant advantage-a steady stream of high-quality SEO-optimized blog posts. With this plan, you receive three expertly crafted blog posts every week, totaling over 150 SEO-optimized blog pages added to your website annually. These blog pages are carefully tailored to boost your website’s visibility and attract organic traffic from search engines. Cost-Effective Blogging Solution:Our blogging service is priced at approximately 90% less than the market average, making it accessible to small businesses looking to make a big impact without breaking the bank. This cost-effective solution allows you to reap the benefits of a full-fledged blogging strategy without the financial strain typically associated with such comprehensive services. 123websites Plus plan is the ultimate solution for small business owners seeking to boost their online presence. With over 150 SEO-optimized blog pages added to your website annually, you can significantly improve your search engine rankings, attract organic traffic, and engage with your target audience. Don’t miss out on the remarkable value and savings that our blogging service provides. Book a Call with Our Website Specialists: Ready to unlock the power of SEO-optimized blogging and elevate your online presence? Book a call with our qualified website specialists today. They will guide you through our Plus plan features, answer any questions you may have, and help you choose the ideal plan for your business. Take the first step towards online success by booking a call here . Join the community of successful entrepreneurs who have harnessed the power of SEO-optimized blogging. Maximize your online visibility, attract more customers, and watch your business thrive. Remember, at 123websites, we are your partner in success, empowering your small business with premium low-priced customer service for websites.

By 123 websites
•
December 30, 2023
Elevate Your Brand with a Website Redesign by 123websites In the fast-paced digital landscape, your website serves as the virtual storefront of your business. It’s often the first point of contact between your brand and potential customers. But is your website making the right impression? If your online presence feels outdated or fails to perform, it’s time for a change. At 123websites, we specialize in transforming your existing website into a modern, high-performing, and customer-friendly platform. Let’s dive into how a website redesign with 123websites can revolutionize your online image. Why Redesign with 123websites? Fresh, Modern Designs: Your website’s design is a reflection of your brand’s identity. With 123websites, you can choose from a vast selection of over 2,000 themes that are not only visually stunning but also tailored to your specific industry needs. Our designs are responsive, ensuring your site looks great on any device, from desktops to smartphones. Enhanced User Experience: A website redesign isn’t just about aesthetics; it’s about creating a seamless user experience. Our team focuses on intuitive navigation, faster load times, and clear calls-to-action, which are crucial for keeping visitors engaged and converting them into loyal customers. SEO-Optimized Content: To stand out in search engine results, your website needs to be optimized for SEO. Our experts ensure that your content is not only engaging and informative but also structured to improve your visibility online, helping you attract more organic traffic. Unlimited Changes Service: With 123websites, you’re never stuck with a static site. Our Unlimited Changes Service allows you to update product information, modify layouts, or add new features in real-time, keeping your website up-to-date with the latest trends and your business needs. Cost-Effective Solutions: We believe that a professional website shouldn’t break the bank. Our premium low-priced customer service ensures that you receive top-notch design and functionality without compromising on quality or affordability. A website redesign with 123websites is more than just a facelift for your online presence. It’s an investment in your brand’s future, ensuring that you stay competitive and relevant in the digital age. Our commitment to excellence and ongoing support means that your website will continue to evolve with your business. Ready to take the leap and give your website the makeover it deserves? Book a call with our website specialists at 123websites.com today and start your journey towards a dynamic and engaging online presence that truly represents your brand.

By 123 websites
•
December 19, 2023
In the ever-evolving realm of technology, web design stands out as a dynamic and transformative field. From the early days of static pages to the interactive and visually stunning websites we see today, the journey of web design is a fascinating one. Join us as we embark on a historical perspective, exploring key milestones, trends, and technological advancements that have shaped the landscape of web design over the years. The Birth of the World Wide Web (1990s) The story begins in the early 1990s when the World Wide Web became accessible to the public. Websites during this era were rudimentary, characterized by simple HTML structures, basic text, and limited graphics. The focus was on delivering information rather than aesthetics or interactivity. The Rise of Flash and Multimedia (Late 1990s to Early 2000s) As internet speeds improved, designers began experimenting with multimedia elements. Adobe Flash emerged as a popular tool, allowing for interactive animations and dynamic content. Websites became more visually engaging, incorporating flashy intros and interactive menus. However, the heavy reliance on Flash led to longer load times and accessibility issues. Web 2.0 and the Era of User Interaction (Mid-2000s) The mid-2000s marked the transition to Web 2.0, characterized by a shift towards user-generated content and increased interactivity. Social media platforms like Facebook and Twitter emerged, influencing web design trends with cleaner layouts, rounded corners, and AJAX technology for seamless, asynchronous data loading. This period saw a greater emphasis on user experience (UX) and user interface (UI) design. Responsive Design for a Mobile World (2010s) With the proliferation of smartphones and tablets, the need for responsive design became apparent. Websites adapted to various screen sizes, ensuring a consistent and user-friendly experience across devices. The use of flexible grids and media queries became standard practices, and designers prioritized mobile-first approaches. Minimalism and Flat Design (Mid-2010s) In the mid-2010s, designers embraced minimalism and flat design. Inspired by the simplicity of Swiss design principles, websites adopted clean lines, bold colors, and a focus on essential elements. This trend not only enhanced aesthetics but also contributed to faster load times and improved user navigation. The Age of Microinteractions and Animation (Late 2010s to Present) In recent years, web design has seen a surge in microinteractions and subtle animations. These elements enhance user engagement and provide visual feedback, creating a more immersive experience. Advances in CSS and JavaScript libraries allow designers to implement sophisticated animations without compromising performance. Artificial Intelligence and the Future of Web Design Looking ahead, artificial intelligence (AI) is poised to play a significant role in shaping the future of web design. AI-driven tools can analyze user behavior, automate design decisions, and personalize content, creating a more tailored and intuitive online experience. The evolution of web design is a testament to the ever-changing landscape of technology and user expectations. From humble beginnings with static pages to the dynamic, interactive websites of today, designers have continuously adapted to new technologies and design philosophies. As we look to the future, the integration of AI and other emerging technologies promises to usher in a new era of innovation in web design. Stay tuned as the journey continues, shaping the way we experience the digital world.
Get a professional website hassle-free with 123 Websites. Our experts handle the hard stuff while you focus on growing your business. Join our 100,000+ happy customers worldwide today.
1278 Glenneyre St. #236
Laguna Beach, CA 92651
Mon-Fri 8AM-5PM PST

Product
Features
Company
Services
Resources
Legal