The Dos & Don’ts Of Website Hero Images

- Capture the attention of users
- Communicate an essential idea or message that sums up what the site is all about
- Keep users from bouncing off the page
Hero images are typically large banner images of some kind that web designers place above the fold on a website. This placement makes it the most prevalent image on the entire site and one of the most important.
Given their prominence, hero images can’t be an afterthought. They can be simple or complex, but above all they need to reinforce the main values or messaging of the brands they represent. You can incorporate things like logos, images of customers, product representations, brand names, calls-to-action and more into a hero image, but just be sure not to overload the header.
Most hero images can be included in one of the following categories:
- Product-focused
- Contextual
- Emotion-focused
- Founder-focused
- "Behind the scenes”
- Action shots
- Benefits-focused
Protip: Not every hero image needs to be an image. An interesting, high-quality animation or looping video can also serve the same purpose.
THE 10 DOS OF WEBSITE HERO IMAGES
Now that we’ve covered what a hero image is, let’s go through the to-do list for creating one that stands out and captures the attention of site visitors.
1. Resize the Images Before Adding Them to Your Website
A pixelated hero image is really more of a villain. Ensure your chosen hero image is sized appropriately so it displays properly on desktop, tablet and mobile devices. Some website builders will resize hero images automatically, but it’s always a good idea to do it yourself before attempting to add them to your website.
2. Experiment With PNGs and JPGs to Optimize Quality
It’s important to look for the right file type to save images with. Whether it’s a JPG or a PNG, this will help optimize the quality of a hero image. Just remember, JPGs are great for storing smaller photos, and PNGs are better used for images that have texts, drawings, and logos.
3. Use Photoshop or Other Professional-Grade Design Tools
As we’ve discussed, a hero image is one of the most important images on your site. That said, details matter. In order to make sure a hero image is suitable for your brand, you want to be able to make fine adjustments to its design. Design software like Photoshop and others can help you do this relatively easily.
4. Find the Best Sources for HQ Photos
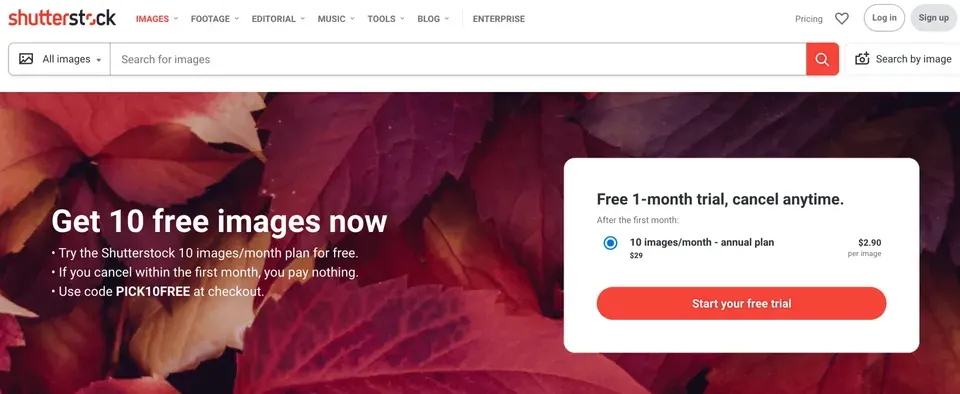
Only the best will do for a hero image. If you’re talented with a camera, you may want to consider engaging in a little photography to make sure you get the exact image you want. If you are good at illustration, you may want to create your own custom design. However, if you can’t create your own hero image from scratch, you may want to check out a stock image solution. Some sources you can look at for amazing hero image ideas would include Canva, Stocksy, Pexel, ShutterStock, and Unsplash.
5. Run Tests With Your Hero Images
Try A/B testing hero images to see which fits better with your target audience. Having the test run for a few weeks will allow you to see what types of hero images viewers become more drawn to.
6. Compress Images
Avoid the nightmare of pixelated, oversized hero images and slow page load times by compressing your images. Some platforms (like Duda) will do this for you automatically.
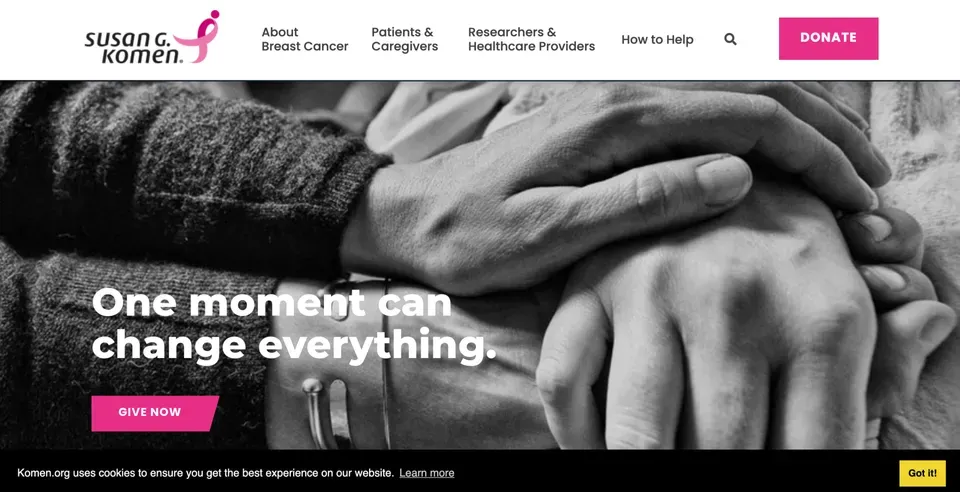
7. Use Images That Are Emotionally Persuasive
Hero images can send quite an impactful message. Images of happy customers, users accomplishing a task, or a demonstration of the benefits of a product can all go a long way towards connecting on an emotional level with site visitors.
8. Emphasize CTA Buttons
Whether it’s animated or a simple flat design, you almost always want to include a call-to-action button with your hero image to prompt users to start engaging with your website and organization right away.
9. Use Social Proof
Most people want to know that others have had a good experience with a brand before engaging with it. Using social proof in your hero image can help alleviate any hesitancy a site visitor might have about engaging with your organization. This can take the form of a customer testimonial, number of satisfied users, or third-party recognition of your brand’s accomplishments.
10. Consider Different Screen Sizes
It should be noted that your hero image will show up across desktop, tablet and mobile. Ideally, you want to select a hero image that will look good no matter what size screen it is being viewed on. However, sometimes that’s just not possible. In this case, you may want to have specialized versions of your hero image for each device type.
THE 10 DON’TS OF WEBSITE HERO IMAGES
Equally important as knowing what to do when creating a website’s hero image is knowing what potholes to avoid. Below is a list of hero image don’ts you’ll want to keep in mind when building your next website.
1. Forget About Keyword Relevance
SEO is critically important to the success of any website. If your hero image contains text, make sure it is using the proper keywords to rank well in search in addition to stunning visuals.
2. Overwrite Your Headline
Be straightforward with words. Make the language in your header short and sweet. Compound sentences rarely work well in a hero image.
3. Lack Action-Oriented Copy
Hero images are all about connecting with your audience and getting them to take some kind of an action. Don’t shy away from giving commands and using exciting verbs in the copy you include in your hero image.
4. Skip Out on Customer Research
Since you want your hero image to resonate with your user base, you definitely want to have a good idea of who those users are. Conducting research to figure out who your core demographic is will help inform the decisions you make regarding your hero image and entire website.
5. Hesitate to Get a Second Opinion
Never hesitate to ask for a second opinion. If you aren’t sure about the decision you've made on a hero image, let other members of your creative team know and solicit their feedback. You can also send out a sample of your hero image, situated in its corresponding web page, to a small group of loyal customers you trust to give you honest feedback.
6. Lose Consistency Across Devices
As pointed out in our list of dos above, it may be necessary to use a slightly different hero image for desktop, tablet and mobile devices to ensure a user receives the best possible experience. If you find yourself in this situation, be sure to keep the images as similar to each other as possible. You don't want to create disparate experiences across device types.
7. Use Too Many CTAs
A call-to-action is an important element on any web page. When incorporated with a hero image, it can be a very powerful business tool. Even two CTAs carefully incorporated into a hero image may be beneficial. However, more than that and you're playing with fire and it's more than likely you'll overwhelm the site visitor.
8. Use Harsh Colors
Including contrasting colors in your designs can be very useful for directing user attention to various elements inside your hero image like your CTA and headline copy. However, you don't want these colors to turn off the user or make any text difficult to read. So maybe layoff the neon yellow and green.
9. Use Generic Images
Yes, earlier in this post we mentioned taking advantage of one of the many fine stock image providers out there. However, this doesn't mean you should simply download one and make that your hero image. Be sure to add customization to your images even if you've downloaded one you feel already meets the needs of your business. You don't want potential users or customers to surf the web and find your exact same hero image on other websites.
10. Think This Is Your Site's Last Hero Image
Let's say you decided on a hero image. You love it and can't imagine why you'd ever want to change it. Spoiler alert: at some point you will want to change it. Websites need to go through at least semi-regular refreshes and no hero image will stick around forever. As you inevitably go through those site iterations, don't feel compelled to keep the same hero image through multiple versions of your site. It's okay to try new things.
KEY TAKEAWAYS
Hero images are an essential element of any website. They capture the attention of your customers and help drive customer conversion. Your hero image should always convey your brand value and messaging in a straightforward way.
The truth is there is no perfect answer to the question, “What should my hero image look like?” However, it does deserve some time and thought. After all, first impressions are lasting impressions.